为什么有的网站移动端排名比较好,移动端排名应该怎么做?
有人说:响应式设计排名好。
有人说:高质量页面内容。
有人说:配置熊掌号。
有人说:配置百度小程序。

嗯...,思考一下,貌似有一点道理,但又觉得不是很全面,熊掌号早已下线,高质量页面内容,也是那个时期的排名产物,百度小程序,可能会更接近答案。
如果你现在还不懂移动端排名的基本规则,可以看看下面文档:
干货①:两种匹配移动端实战排名
一、响应式设计(自适应)
说明 :PC站和移动站的URL是完全一样的(不管用什么设备访问都一样),返回给浏览器的HTML代码也是一样的,不同宽度的屏幕排版不同是通过CSS控制的。以前也经常称为自适应设计,就是因为排版是根据屏幕宽度自动适应的。
优点:
搜索引擎抓取、索引一套页面就行了,提高索引效率,尤其对大网站,抓取份额浪费在多个URL上,就意味着降低深层页面被抓取的机会。自适应设计只有一个URL,链接、权重计算都集中在一个URL上,不会出问题。
站长方面开发维护一套代码就可以了,后端开发成本相对低一些。建设的外链也集中在一个URL上。不需要判断设备、浏览器类型,也不需要转向,也就不会出错。
缺点:
移动设备由于屏幕大小的关系,经常要隐藏一些内容和功能,但还是需要下载完整的HTML代码,经常还包括图片,所以会浪费带宽。手机网速慢的话,多下载文件就意味着速度变慢。而且,同一套代码要在所有设备显示正常,还要尽快开始渲染,前端设计需要比较高的水平。
添加代码:
自适应设计有其一般原则:在head添加以下代码并且使用<picture>
元素处理自适应图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
自适应页面还应该在head中标识:
<meta name="applicable-device"content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
重要:许多公司在开发响应式网站的时候、都没有添加以上两段代码、也没有按照代码要求去做、从而导致了排名无法进行匹配!
建议应用场景:简单传统企业网站以及SEO小白博客、不附带其他功能权重网站!新网站也建议使用响应式!
排名相差不大的两个网页、而且都是响应式的网站、一个网站移动端排名首页、另一个网站移动端没排名、观其原因、则是sw256这个站并未添加响应式移动端匹配代码所造成!细节决定成败!
二、独立移动站点(m.domain.x)
说明:移动站的URL和PC站是不一样的,通常用单独的子域名,比如PC站是www.x.com,移动站是m.x.com,当然移动站的HTML代码(以及CSS)与PC站也是不一样的,是专门做了移动优化的。换句话说,这种方式下,移动站就是个独立的网站。
优点:
独立的移动端网站、与时俱进更加方便!比如百度某一年推出MIP、可以写一套MIP模板与之对应!
独立的移动端网站、可DIY的功能更多!比如移动端支持拨打电话、以及针对移动端人群的一些特定功能都较好开发!
独立的移动端代码更加简洁、响应速度可以更快!如果是响应式的网站、为了适配不同的屏幕或设备、可能要写多套CSS或html代码、而独立的移动端网站只需要写对应的代码即可!
缺点:
与响应式设计相比,独立移动站显然开发成本要提高,要开发维护两套代码。
独立移动站的更大潜在麻烦是URL的不同可能造成混乱和各种出错。比如,既然移动和PC版本URL不同,搜索引擎就需要建立对应关系,必须判断PC页面对应的移动版本URL是什么,移动页面对应的PC版本URL是什么。
PC用户由于某种原因访问了移动URL的话,需要被自动301重定向到PC版本URL。移动用户由于某种原因访问了PC页面URL的话,需要被自动301转向到移动URL。301转向一般是服务器端做的,首先就需要根据浏览器用户代理匹配特征字符串判断用户设备和浏览器类型,上网设备和浏览器五花八门,程序100%检测正确不是件容易的事。判断出错,用户可能就只能看到一个排版错误的页面,甚至某些功能都无法使用。搜索引擎蜘蛛也可能被判断错,导致不能建立两个版本的对应关系。
添加代码:
在pc版网页(http://www.example.com/page-1) 上,添加:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
而在移动版网页(http://m.example.com/page-1) 上,所需的注释应为:
<link rel="canonical" href="http://www.example.com/page-1" >
干货②:大站分离、小站响应式,手机模板更有利于移动端排名。
如果各位是要做一个几十万IP的大站,或是像下载类的网站,建议分离移动端,即PC、M端分离,如果你是小站,企业站,不建议单独分享,操作相对麻烦,而且本身并没有太多的量。
词量的不同,所带来的量级也不同。根据我们的实战,纯手机模板要比响应式模板更有利于移动排名,所以如果你是大站,还是分开的好,仅从SEO角度来讲,大家可综合考虑。
干货③:移动端的赞同样影响排名。
移动端的赞同样会影响排名,目前我们仅针对指定有排名的词进行测试,至于那种想做A词,赞A的长尾词对A有没有提高排名作用并未测试。
干货④:我们认为现阶段与后期的百度移动端搜索流量运营,更好的媒介可能是企业百家号。
从目前来看,PC端的优化策略,在移动端你很难得到有效的排名。
这就是为什么,你在做SEO外包,经常有人问你,移动端排名能搞定吗的原因。
特别是,很多SEO从业者屡试不爽的“快排”,对于百度移动端排名几乎“无计可施”。
而近期,根据我们的监控,你会发现:高质量的百家号,在整体上,从搜索排序的角度来讲,整号的权重是在不断攀升,特别是优质内容与多权益的账号,特别是移动的搜索排序与展现,在部分行业是非常明显。
这里的号包括:个人百家号和企业百家号。
在这个过程中,对于百家号相关的运营,我们还积累丰富的经验。
从目前来讲,优质的个人百家号与蓝V认证的企业百家号,在移动端都会给予较高的账号权益。
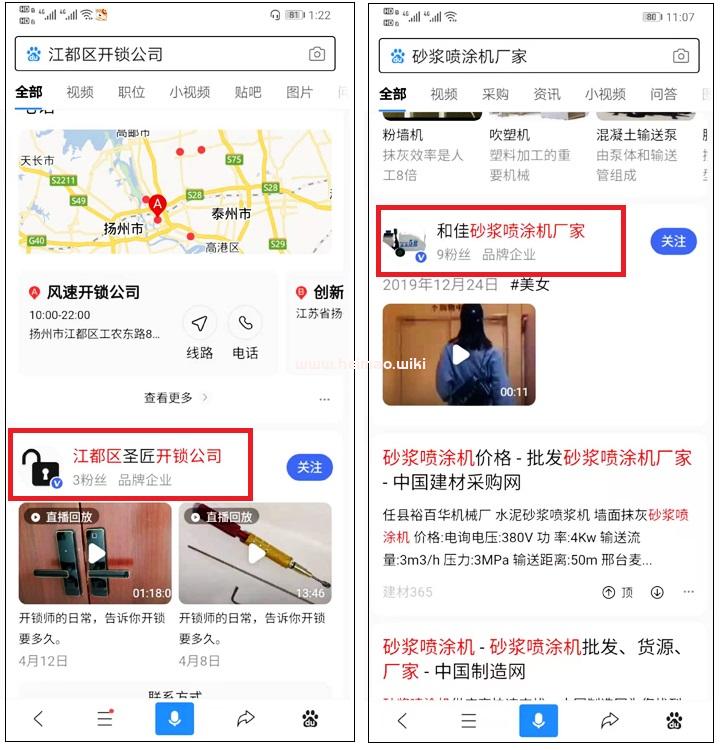
比如:图1与图2

图1

图2
你会发现,当你在百度移动端检索相关关键词的时候,相关已经做了企业百家号蓝V认证的账号,特定关键词都会有明显的排名。
这可能是作为一名SEO运营,最为关注的一个点。
这也可能是现阶段,大量新媒体运营,一个最为明显的SEO思维策略。
同时,我们同样认为:个人优质百家号,同样会在移动端,得到不错的展现。
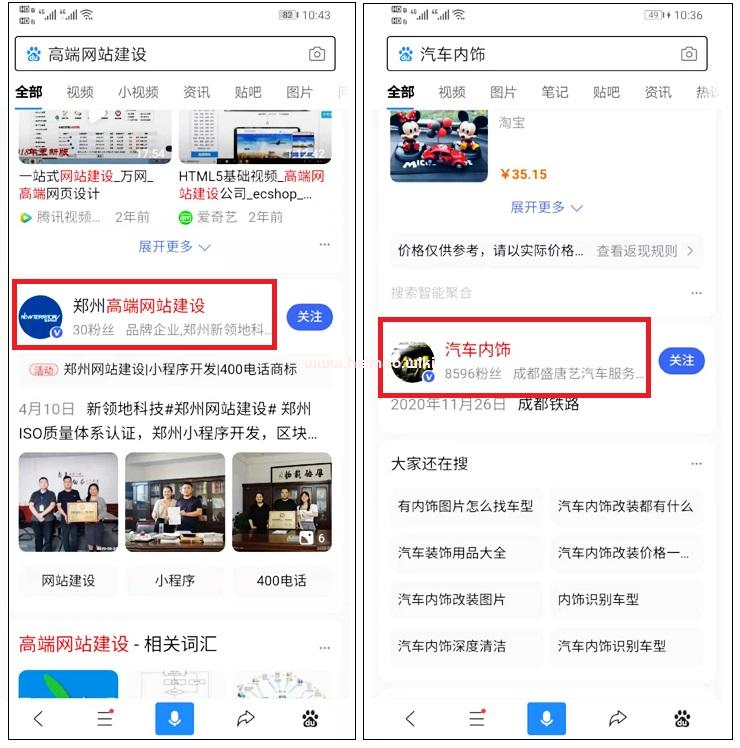
比如:图3

已经获取原创标签的优质账号,相关的关键词排名还是相对靠前。
从上述,简单的几个例子中来看,除号主页特定展现机制外,优质的图文页面同样会得到较高的曝光率。
而这一切的结果,并非需要你掌握:
①如何搭建网站。
②怎么做网站内部布局。
③是否需要增加内链与外部链接。
④复杂的搜索引擎工作原理。
你只需要在移动端开设一个百家号,根据自己运营相关业务的属性,选择账号类型,就可以在一定周期内,通过号运营而完成。
当然,这并不是像大家想象的那么简单,我只需要注册账号即可,它还需要进行相关性的基础运营,比如:
①如何给百家号选择一个有价值的名字。
②百家号发布怎么样才能获取高推荐量。
③什么样的内容结构,容易在移动端与PC端出高排名。
④账号权益如何获得,比如:兴趣认证,V认证,优质内容创造者等。
⑤内容输出有限,我该如何提高百家号的账号权益。
⑥什么类型动态内容,能够获得高流量曝光。
⑦为什么发布的内容,总是不推荐,百度不收录。
⑧新的企业百家号,我们该如何零启动,快速提高品牌曝光。
这些都是我们需要思考的一些问题,当然,蓝v认证的企业百家号,同样会有更加丰富的权益,本文就不在多加赘述。
如果你仍然在做百度搜索流量,从目前来讲,PC端网站SEO,自然排名的优化仍然势在必行,移动端的流量获取,我们可能更多的需要关注百度小程序和企业百家号,后续仍然会有更多的相关性产品详解。











