第一步,首先下载安装 alexa 工具条,如果已经安装了,那跳过这一步即可。如果还没有安装,请下载安装。 第二步,确保 alexa 工具条是可以工作的,xp 系统下有的时候 alexa 工具条不能正常显示,解决办法是安装 一个 yahoo 助手,然后在上网助手中,选择“插件拦截”,打开后,在工具插件中,第一项就是“ALEXA 工具条”,选择它,然后在对话框底部,点“允许弹出”。 第三步,建立一个 alexa.htm 页面,代码如下
<html>
<head>
<title>alexa 排名演示</title>
<script language="javascript">
var nInterval;
function chkRefresh()
{ win=window.open("alexa.aspx","mzs","");
nInterval=setInterval("go()",15000); }
function go() { if(win.closed==true){chkStop();}
else{ win.location="alexa.aspx";} }
function chkStop() { window.clearInterval(nInterval); win.close(); }
</script> </head> <body> <input type='button' id='btn' style="width:60px" value="开始刷" onclick="chkRefresh();">
<input type="button" value="停止刷" name="btnStopRefresh" onclick="chkStop();">
</body>
</html>
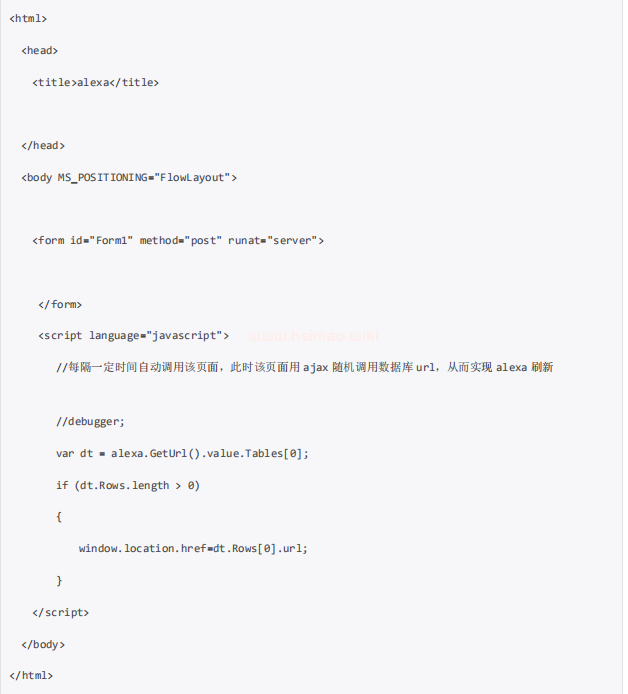
第四步,建立一个 alexa.aspx 页面,html 代码

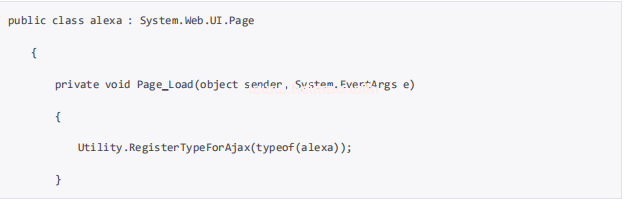
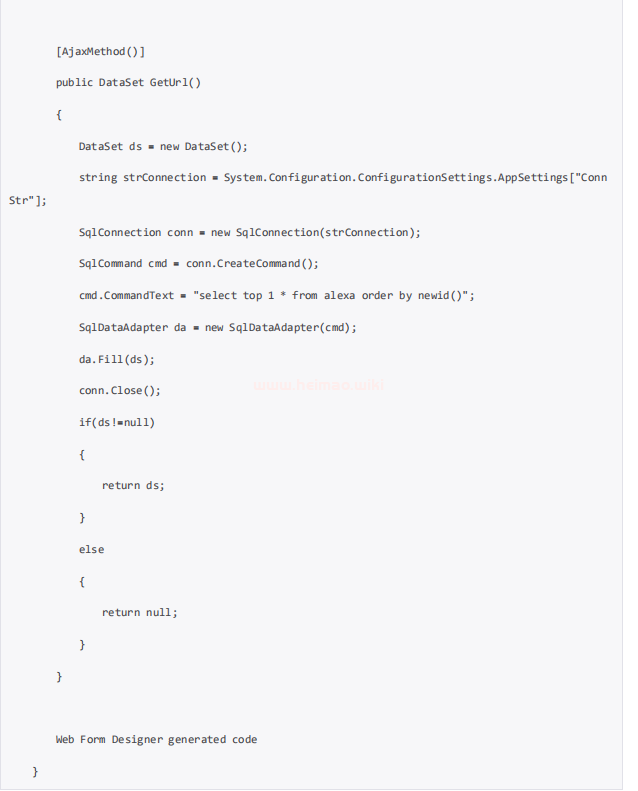
cs 代码


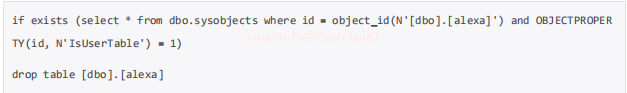
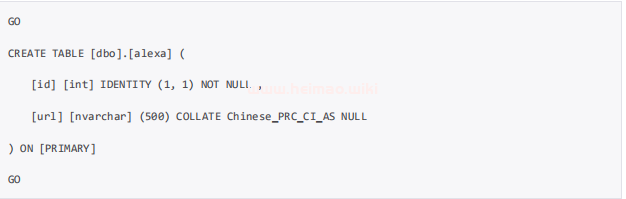
第五步,可以用访问目录的方式,也可以用数据库的方式来读取 url,我这里是按数据库的方式来演示的, 建立一个表,结构如下


第六步,把你网站的所有页面都录入到数据库,直接在查询分析器中用 in sert 语句,就不用录入页面了 第七步,开始用刷力量的工具刷流量(安全宝和流量精灵)


