根据百度搜索用户大数据得知,用户对于网页打开速度要求是越来越高了,要求网页首屏加载时间最好能在1.5秒时间内完成,加载时间过长就会导致用户流失。
通过研究发现,大部分网页加载慢是由于网页其它资源耗时过多及图片体积过大造成,下面总结了部分网页速度优化方法给大家参考。


网页其它资源耗时过多的的优化方案
1、删除无用资源及JS/CSS文件
现如今很多网页都包含一些无用的文件资源,不但影响网页加载速度,而且还不能给用户带去价值,因此建议定期清除网页中一些无用的资源,避免给网页加载速度带去影响。
2、利用代码拆分减少JS负载
将首屏中必要的JS代码先拆分出来,便于提前加载,达到缩减首屏加载时间的目的,其它的JS代码则按照按需加载或置后加载的方式,建议将首屏JS代码放在首屏渲染之后,body标签关闭之前。
3、优化阻塞渲染JS及JS使用方式
JS文件在允许修改的同时,也会阻止DOM构建,阻塞页面渲染,可考虑使用defer方式或async方式让JS文件可以异步执行加载,删除关键渲染路径中一些不必要的JS文件。
默认情况下,JS文件会阻塞网页解析时间,延长网页首屏加载时间,异步JS资源执行方式不会阻塞网页解析时间,可考虑选择在首屏渲染后异步加载脚本。
4、优化阻塞渲染的CSS及CSS使用方式
网页CSS资源会阻塞网页内核渲染,黑帽百科建议精简网页CSS资源,让网页首屏可在最短时间完成CSS加载,把重要的CSS资源放在网页head标签内,达到缩短首屏渲染时间的目的。
CSS资源是渲染网页的必备文件,在渲染网页时,应确保将非必要CSS资源都标记为非关键资源,并尽可能减少网页网页CSS资源的数量。
图片体积过大优化方案
1、控制图片大小
1)针对本地图片
本地图片体积过大会导致小程序包体积过,延长首屏加载时间,因此建议尽可能将图片体积缩小:
(1)对于不需要透明背景的图片,建议用jpeg格式来代替png格式;
(2)安卓移动端图片格式建议选择webp格式,webp格式在有损压缩的情况下,不会察觉图片压缩前后有变化,但图片体积却大大缩小了;
(3)确保小程序包中没有无用的图片资源;
(4)设置延迟加载不重要的图片文件,在小程序必要图片加载完成后再加载不重要的图片;
(5)使用第三方工具对图片进行有损压缩。
2)针对网络图片
(1)对于部署cdn加速服务器上的图片,也建议压缩;
(2)通过cdn服务器获取的图片资源,建议添加图片压缩规则;
(3)使用第三方压缩工具对于压缩后,再上传至cdn服务器。
3、谨慎使用image组件的mode属性
图片image组件的mode属性向开发者提供了13种模式,widthFix模式就属于其中一种,由于widthFix模式需要动态计算图片宽度,导致网页尺寸重绘,因此建议大家谨慎使用mode属性的widthFix模式。
4、使用渐进式JPEG来优化用户体验
JPEG图片格式先展示图片模糊轮廓,随着加载扫描次数的增加,图片越来越清晰,对于拥堵的网络环境作用比较大,也在一定程度上提升了用户体验。
百度搜索“闪电算法”的支持
为了保障良好的用户体验,给予优质站点更多的展现机会,百度搜索于2017年上线了“闪电算法”。
百度“闪电算法”具体内容如下:
要求移动端网页可在2秒时间内完成加载,在此时间内完成加载的站点将会获得流量倾斜,同时网页首屏加载时间超过3秒钟,将会被惩罚。
首屏是用户打网页的第一屏,重要性肯定是不言而喻的,根据《百度移动搜索白皮书4.0》提出,要求首屏要在1.5秒内完成加载,百度搜索“闪电算法”可参考拓展阅读第2条。
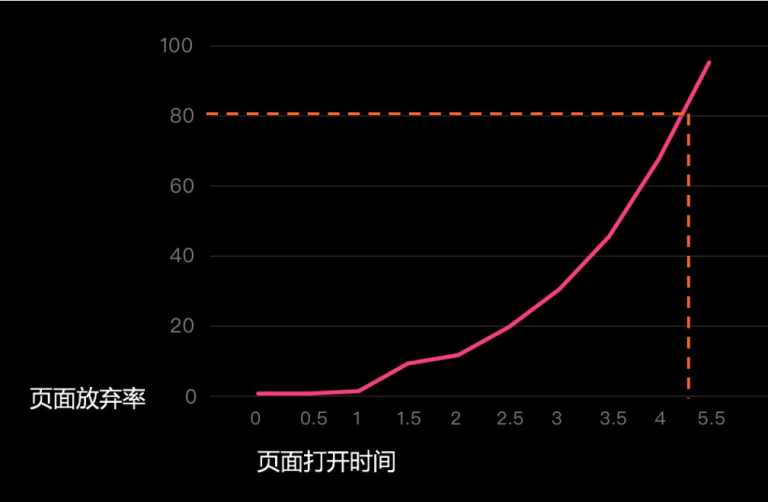
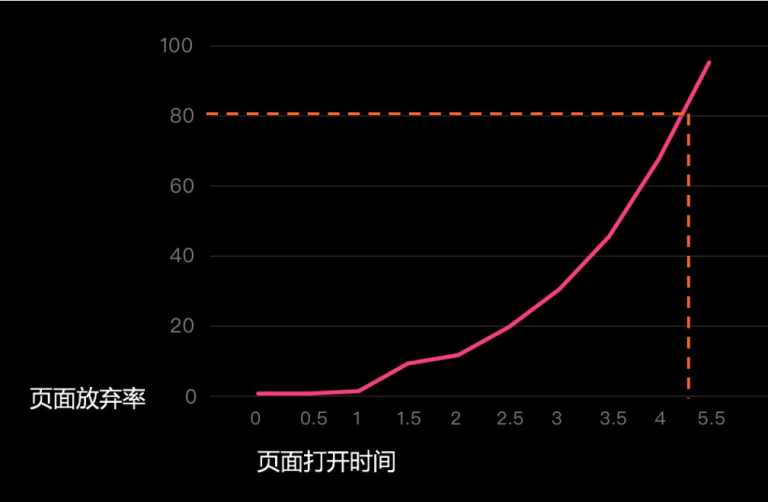
在移动互联网时代,用户越来越没有耐心,对于网页加载速度也是越来越高,根据相关数据表明,页面放弃率和页面加载时间关系如下图所示:

 用户期待的速度体验
用户期待的速度体验
总结,网页加载打开速度对于用户体验有着很大的影响,提高网页加载速度才是开发者要追求的目标,例如可以使用加速方案如 MIP、AMP),对于整体网页进行加速。
拓展阅读:
1、wordpress加载速度很慢,wordpress优化速度教程
2、解读百度闪电算法打击了什么网站











