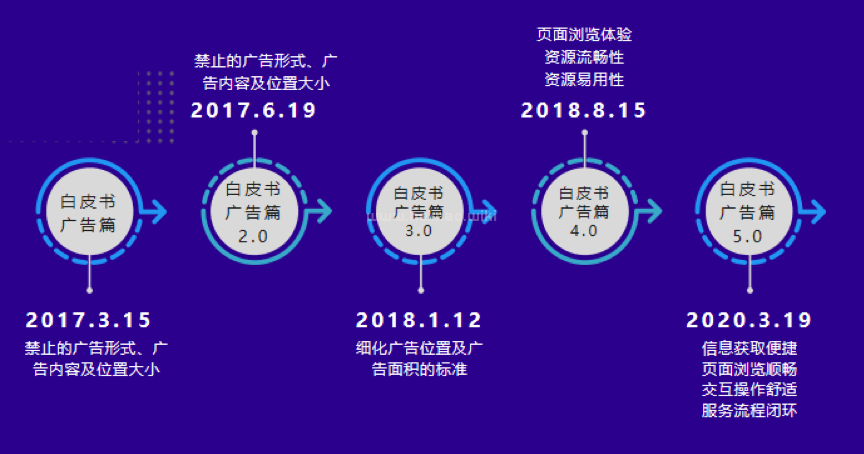
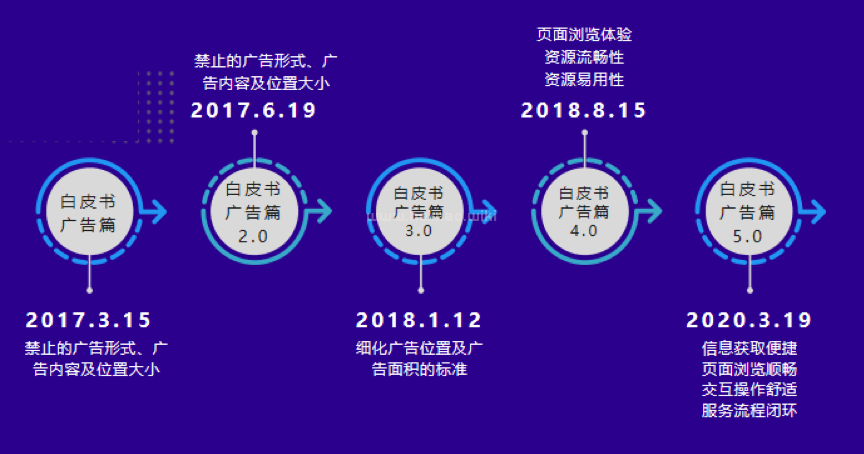
一、百度移动搜索落地页体验白皮书
在21世纪互联网时代,网站已是非常普遍,对于企业网络营销已是一种必不可少的工具,因此很多企业都设计建设了网站,那么网站如何设计才能帮助企业产品进行更好的推广呢?
根据《百度APP移动搜索落地页体验白皮书5.0》中指出,网页要进行更好的推广,必须是在不断满足用户体验基础上从信息获取、页面浏览、交互操作、服务规范等多个方面制订更明确、更细致的搜索规范要求,为你的站点用户提供全方位搜索移动落地页浏览体验。
接下来一起看看《百度APP移动搜索落地页体验白皮书5.0》移动落地页指导相关内容。


二、页面信息获取
1、加载速度
站点首屏内容必须要在1秒钟加载完成,这样加载速度才能算是优秀。
2、移动H5页面优化建议
(1) 站点资源加载:压缩或者合并同类资源,不是首屏图片懒加载;
(2)页面渲染:CSS样式文件写在站点head头部文件中,避免由于CSS文件加载请求造成的渲染阻塞,对于非文字素材,例如图片、视频进行指定大小。
3、小程序优化加载速度建议
(1)优化小程序包体积:降低小程序包体积大小,缩短小程序包的下载时间。
(2)请求数据优化:请求数据优化:站点中的关键数据异步请求可尽早发出,数据时间越早越好,越早就能向视图层发送这些渲染用的数据。
(3)渐进式加载:提高加载好页面框架内容,减少用户等待白屏的时间。
三、页面浏览规范
1、内容模块有明显区分
(1)站点页面内容、广告、相关推荐之间有明显的区分界限。

 反面示例:内容页面与广告之间分隔不明显,用户体验差
反面示例:内容页面与广告之间分隔不明显,用户体验差
(2)网站内容页面的翻页键、展开全文等功能键与广告之间也必须要有明显间隔线、分割线,减少用户对页面浏览的干扰。

 正面示例:展开全文功能键带有文字标识,且位置合适
正面示例:展开全文功能键带有文字标识,且位置合适
2、“展开全文”功能按钮放置合理
(1)“展开全文”功能键设置有明显的文字标识。

 反面示例:展开全文功能键无文字标识,且与APP调用按钮太近,不符合百度用户体验设置要求
反面示例:展开全文功能键无文字标识,且与APP调用按钮太近,不符合百度用户体验设置要求
(2)“展开全文”功能键在全文中最多只能出现一次;
(3)落地页不能出现在首屏页面中;

 反面示例:展开全文功能键放在首屏,不符合用户体验
反面示例:展开全文功能键放在首屏,不符合用户体验
(4)与广告等其它页面内容模块需设置有明显的间隔模块。
3、字体间距适中
网站落地页字体大小及文本间距设置不能过小也不能太大,需要适合移动端用户阅读,主体页面内容字号大小要大于10pt,字体与行高比率要大于1.4。

 正面示例左图:页面字体大小适中,段落布局合理,右图内容字体过小为反面示例
正面示例左图:页面字体大小适中,段落布局合理,右图内容字体过小为反面示例
4、手机机型适配
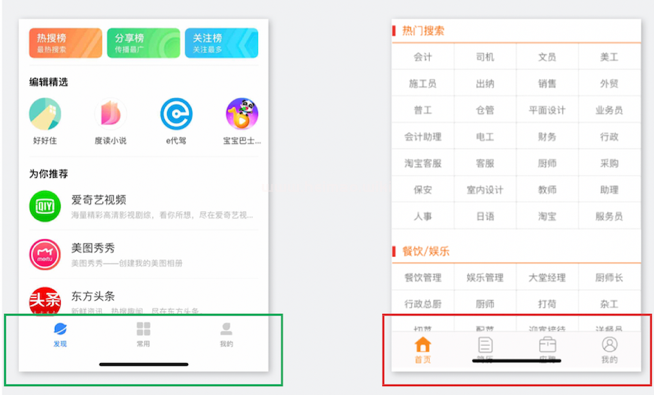
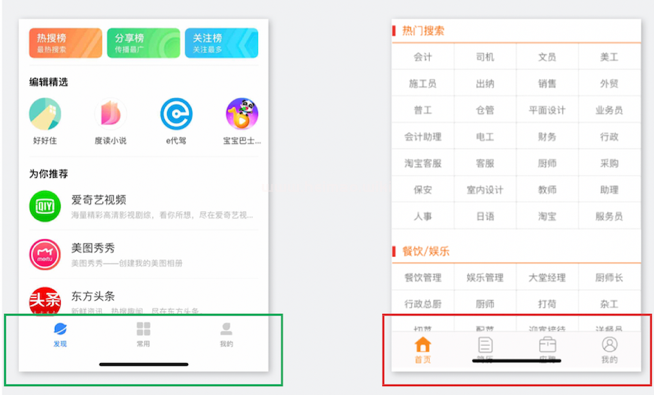
对于不同型号手机站点页面要做好适配调整,不能影响不同品牌手机用户的浏览体验,IOS全面屏手机底部横线不能遮挡页面功能及内容。

 左图正面示例:黑色横条未遮挡页面主体内容;右图反面示例:未适配ISO全面屏内容,底部黑色横条遮挡了页面功能键。
左图正面示例:黑色横条未遮挡页面主体内容;右图反面示例:未适配ISO全面屏内容,底部黑色横条遮挡了页面功能键。
5、严禁的广告内容
(1)网站页面严禁出现有低俗广告内容,包括色情、赌博、非法的违禁品及服务;

 反面示例:页面中禁止出现赌博类、非法广告内容。
反面示例:页面中禁止出现赌博类、非法广告内容。
(2)网站页面中禁止出现虚假诱导用户类广告内容,禁止使用广告法禁止用语,例如国家级、最高级、最佳等,不能存在有夸大宣传及虚假承诺的内容,还有诱导用户分享等违规内容。

 反面示例:页面禁止出现虚假广告内容
反面示例:页面禁止出现虚假广告内容
(3)站点页面禁止出现有侵犯国家尊严利益、、泄露国家秘密、侵犯个人隐私等内容。

 反面示例:图片广告内容中不能有侵犯个人肖像权及不符合规范的内容
反面示例:图片广告内容中不能有侵犯个人肖像权及不符合规范的内容
6、严禁的广告样式
(1)悬浮广告内容,不符合用户体验要求

 反面示例:页面禁止设置悬浮广告,不符合要求
反面示例:页面禁止设置悬浮广告,不符合要求
(2)弹窗广告内容,严重影响用户体验

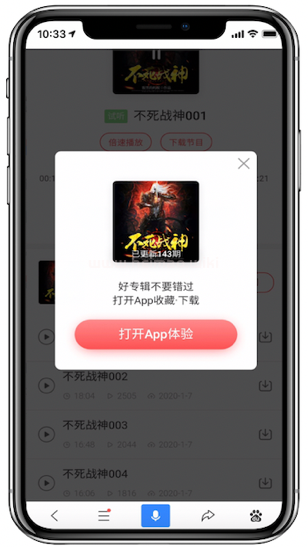
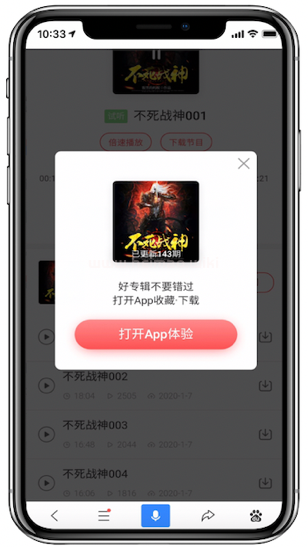
 反面示例:页面禁止设置弹窗广告
反面示例:页面禁止设置弹窗广告
(3)遮屏广告,违返百度关于用户体验相关的规定

 网站页面禁止设置遮屏广告
网站页面禁止设置遮屏广告
(4)抖动/闪动广告,也是一种严重违反用户体验要求的广告

 反面示例:页面顶部设置闪动广告,不符合要求。
反面示例:页面顶部设置闪动广告,不符合要求。
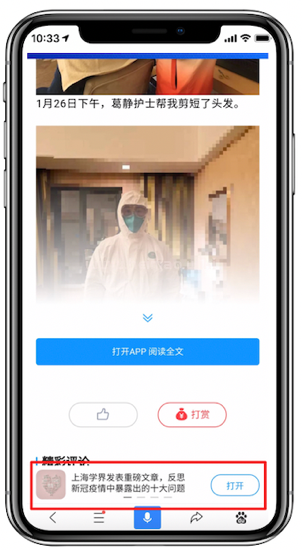
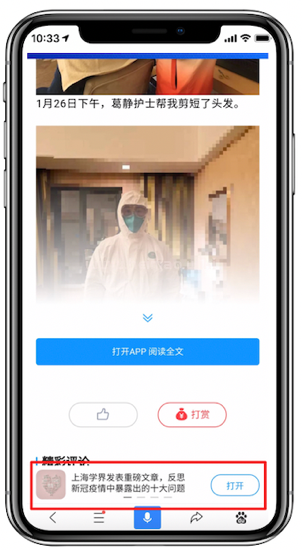
(5)轮播广告,违反关于用户体验相关要求

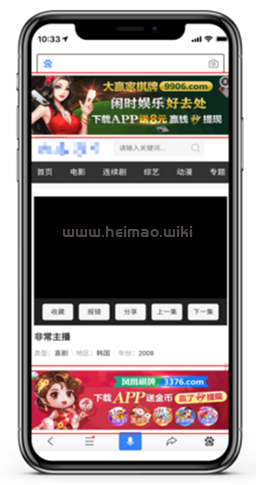
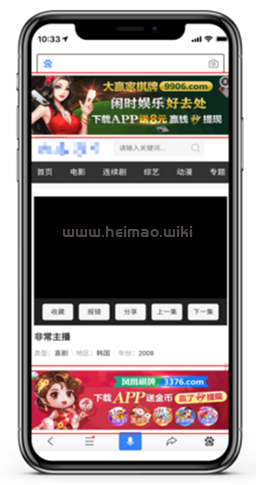
 反面示例:底部轮播APP下载广告,不符合要求。
反面示例:底部轮播APP下载广告,不符合要求。
(6)自动播放广告,违反用户体验相关要求
7、广告面积及位置
(1)顶部嵌入广告
页面首屏内容禁止嵌入超过10%的广告,广告位上要明显标识【广告】字样,内容图片要清晰、美观,用户视觉体验要好,页面色彩与站点整体主题要协调。

 顶部嵌入不超过该屏面积10%的图文广告样式。
顶部嵌入不超过该屏面积10%的图文广告样式。
(2)正文穿插广告
网站内容页及详情页,从标题开始到内容结束前是禁止插入任何形式广告的,包括标题与正文之间、正文中、正文及功能键之间。

 反面示例:正文内容中穿插了广告
反面示例:正文内容中穿插了广告
(3)首页、列表页广告
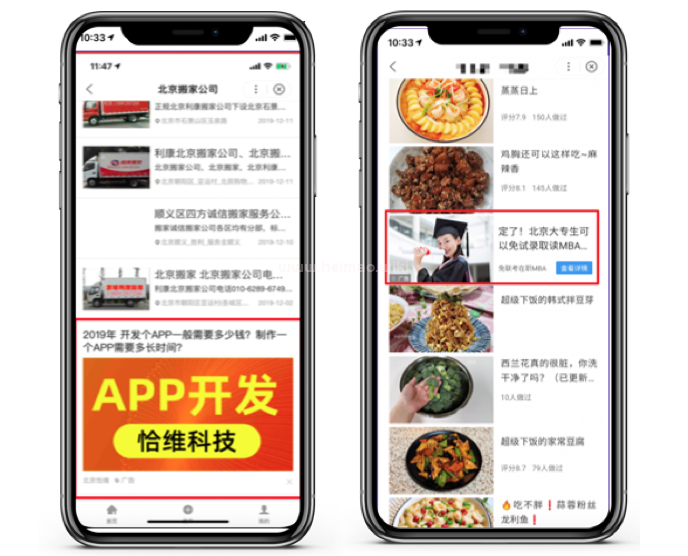
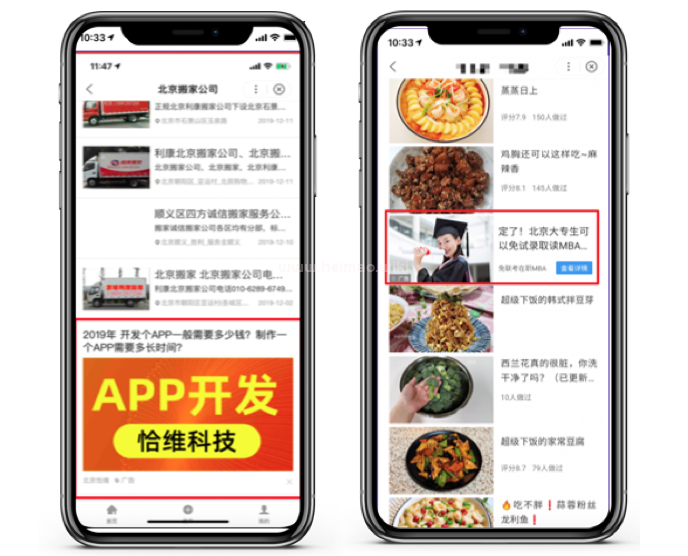
网站列表页、首页,广告面积不能超过该页面总面积的1/3,广告视觉感知不能与站点视觉反差太大。

 左图反面示例:广告面积过大;右图正面示例:广告面积合理。
左图反面示例:广告面积过大;右图正面示例:广告面积合理。
推荐继续阅读《搜索干货(二):如何通过交互功能设计提高用户体验?》,学习如何提升网站页面的用户体验。











