四、交互操作规范
1、站点功能导航按钮设置
(1)功能按钮设置要固定并要符合用户浏览习惯,与页面中其它内容模板(广告)之间要有着明显的间隔;
(2)站点功能按钮要真实可用,操作简便,不能出现诱导信息及引导用户点击跳转到第三方站点的内容。
(3)页面左侧或者右侧悬浮功能按钮不能过大,避免影响用户浏览体验。

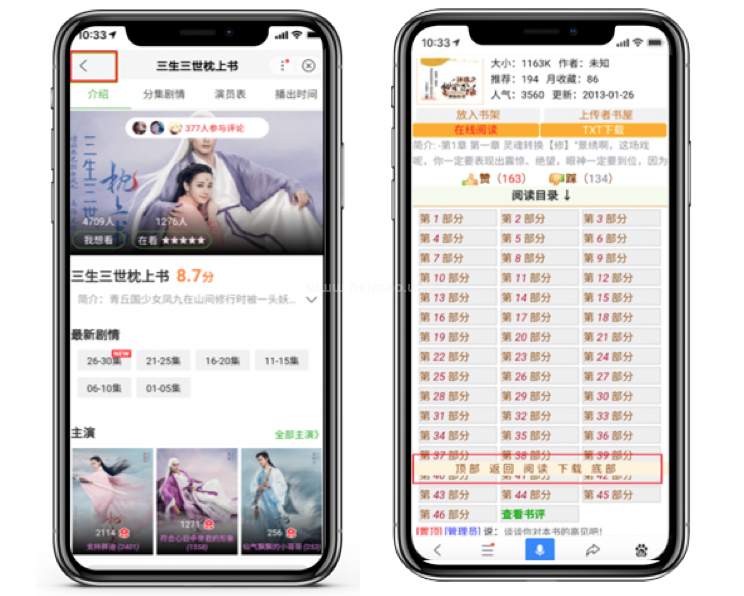
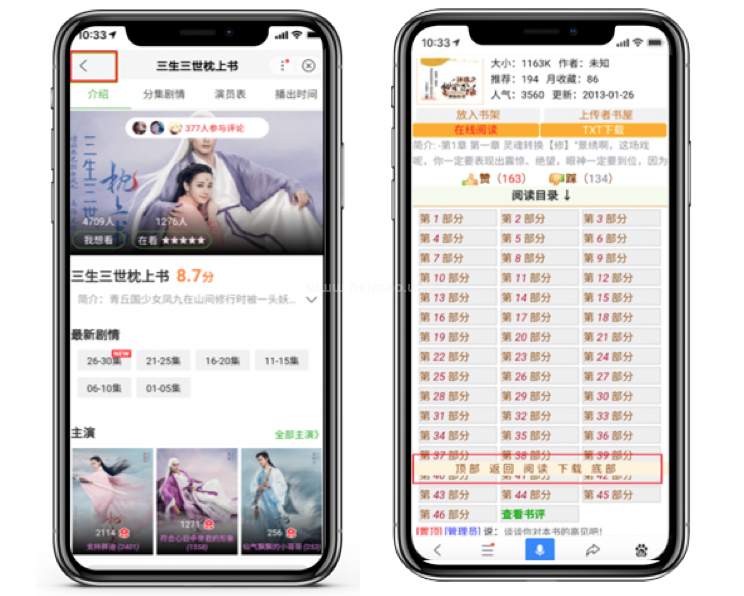
 左图正面示例:功能返回键放置合理,右图反面示例:功能键放在目录中,影响了用户体验
左图正面示例:功能返回键放置合理,右图反面示例:功能键放在目录中,影响了用户体验
2、咨询按钮
(1)同一页面咨询功能键只能出现一次;
(2)咨询功能键可放置在页面底部或者嵌入在站点左侧或者右侧,也可以悬浮在页面中,但面积不能超过该屏面积的10%;
(3)咨询功能键在用户未主动点击的情况下,对话窗口不能自动弹出。

 正面示例:该页面咨询功能键放置合理
正面示例:该页面咨询功能键放置合理

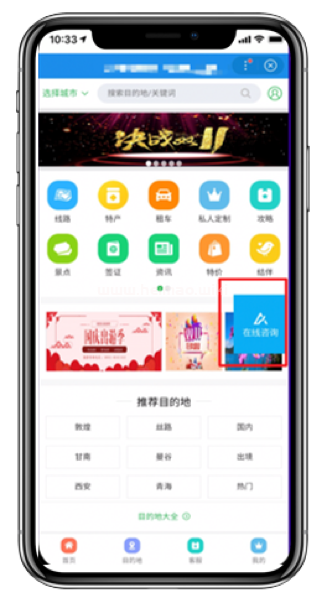
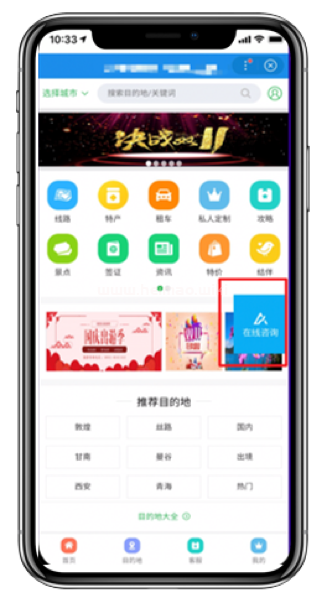
 正面示例:咨询功能键浮在该页面右侧,占用面积合理。
正面示例:咨询功能键浮在该页面右侧,占用面积合理。
3、文本操作/图片交互
(1)内容页在的文本内容要支持复制,页面链接可点击;
(2)页面图片要支持放大或缩小操作;
(3)支持双手按捏图片,可自如由放大缩小;
(4)在该页面中多张照片的情况下,支持左右滑动图片。

 正面示例:图片支持点击调起大图、左右滑动切换图片
正面示例:图片支持点击调起大图、左右滑动切换图片
五、服务规范
1、站点登录便捷
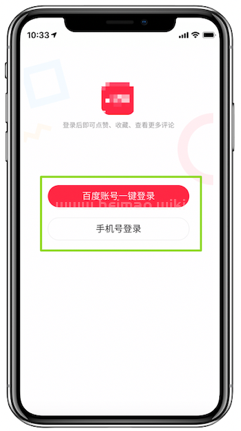
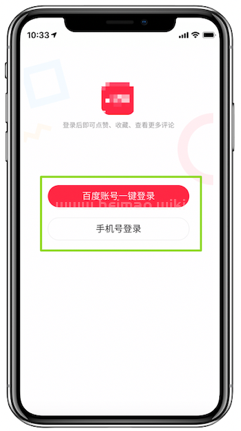
站点登录入口清晰明显、登录方式便捷,而且还支持授权登录,例如百度、QQ、微信、微博等帐号登录,还可以长期保持登录状态,避免多次重复登录给用户带去不好的体验。

 正面示例:支持多种登录方式,既支持授权登录,也支持手机号登录,符合用户体验要求。
正面示例:支持多种登录方式,既支持授权登录,也支持手机号登录,符合用户体验要求。
2、定位服务
当站点或者小程序给用户提供的服务有定位需求的时候,要给用户提供支持自动定位服务,而且定位服务还要做到准确无误。

 反面示例:不支持自动定位,用户体验差
反面示例:不支持自动定位,用户体验差
3、站点及小程序功能要完备
(1)H5站点及小程序向用户提供服务的时候,提供的功能要完善可用,给用户设置有效的反馈途径,使用户有便捷、完整全流程的服务体验,例如电商类站点、小程序都要设置搜索、客服、支付、购物车、订单查询、退换货等基本功能。
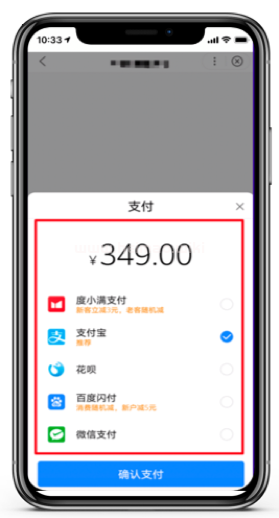
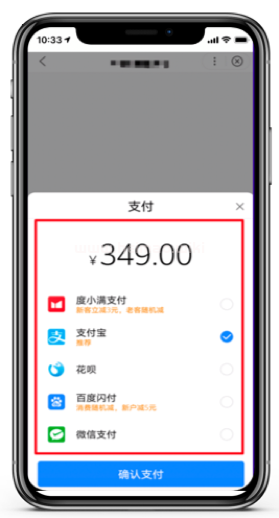
(2)大部分电商类站点或小程序都需要具备完善的支付功能,因此电商类站点或小程序都要具体支付功能,例如微信支付或支付宝支付。

 正面示例:功能完备,具有客服咨询、购物车、购买等功能
正面示例:功能完备,具有客服咨询、购物车、购买等功能

 正面示例:该小程序支持多种在线支付方式,简化了支付流程
正面示例:该小程序支持多种在线支付方式,简化了支付流程
4、服务交互
服务界面排版清晰且整洁,结构布局合理,色调一致,网站页面及和控件用户自由切换自如。

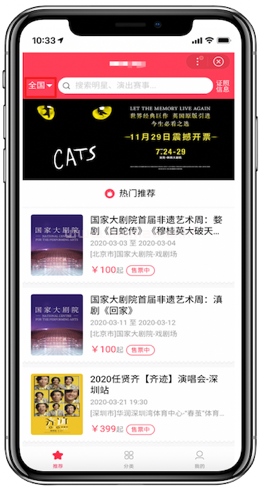
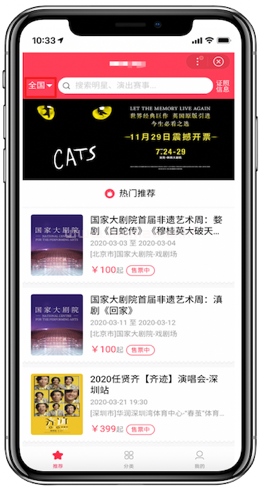
 正面示例:界面整体排版清晰,布局合理,色调一致
正面示例:界面整体排版清晰,布局合理,色调一致
5、信息查询功能
支持用户登录后可查询该帐号的历史消息,例如快递配送信息、历史购买记录查询等,用户历史记录信息保存完整。











