http-equiv属性的属性值X-UA-Compatible主要是针对IE8浏览器新增的代码设置,IE8以外浏览器是不能识别的,这个与content=”IE=7″无论页面是否包含了<!DOCTYPE>指令,都代表使用了windows IE7浏览器标准模式,而并不是而content=”IE=EmulateIE7″模式遵循<!DOCTYPE>指令,对于大多数网站这是首先的网页兼容模式。


为了避免出现网页在IE8浏览器模式下出现错误,黑帽百科还是建议直接将IE8使用IE7进行渲染,也就是在网页头部代码中加入<meta http-equiv=”X-UA-Compatible” content=”IE=7″ /> 这条代码,这样网页在IE8浏览器中也显示正常。
在如今网页浏览器竞争激烈的市场中,给程序们对网页的兼容性设置带去了不少的麻烦,仅IE浏览器就有几个版本需要兼容,例如IE6、IE7、IE浏览器等,当然我们也可以选择共存的方法第三方集成工具,解决多个版本浏览器兼容的问题,也方便进行代码调试。
X-UA-Compatible针对IE8浏览器版本做的一个特殊文件头标记,用于为IE8指定的不同页面渲染模式,当前IE6、IE7版本浏览器使用率依然很高,因此为了综合考虑,使用IE8版本的X-UA-Compatible兼容模式就显得非常重要了。
各种兼容模式代码示例如下:
1、<meta http-equiv=”X-UA-Compatible” content=”IE=5″ />
以上代码代表的是使用了Windows IE7的Quirks 模式,与Windows IE5显示的方式非常类似。
2、<meta http-equiv=”X-UA-Compatible” content=”IE=7″ />
以上代码表示意思是不管代码中是不是包含有<!DOCTYPE> 指令,都对网页进行Windows IE7模式进行渲染。
3、<meta http-equiv=”X-UA-Compatible” content=”IE=8″ />
开启IE8版本浏览器标准渲染模式,但由于http-equiv属性的属性值X-UA-Compatible仅支持IE8以上版本,所以这段代码等同于冗余代码。
4、<meta http-equiv=”X-UA-Compatible” content=”edge” />
Edge模式是通知Windows IE浏览器以高级别可用模式显示内容,实际上这是破坏了“锁定”模式,代表的是如果你网站兼容IE9浏览器,那么你网站就兼容IE7、8、9版本,那么调用高版本的那个也就是IE9。
5、<meta http-equiv=”X-UA-Compatible” content=”IE=Edge,chrome=1″ >
如果你的浏览器有安装Google Chrome Frame,那么就走安装的组件,如果没有这个组件就和<meta http-equiv=”X-UA-Compatible” content=”edge” />一样。
说明:IE6、7、8等版本的浏览器Google Chrome Frame,可让用户浏览器外观依然是IE的菜单和界面,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核。
6、<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
IE7浏览器模式通知Windows Internet Explorer使用<!DOCTYPE>指令确定如何呈现内容,标准模式指令以Windows Internet Explorer 7 标准模式显示,而Quirks模式指令以IE5模式显示,与 IE7 模式不同,IE7 模式遵循 <!DOCTYPE> 指令,对于多数网站来说,它是首选的兼容性模式。
目前,在开发AngularJS项目时(只支持IE8及以上版本或chrome/firefox),而有些同事IE8登录却还提示“请使用IE8及以上版本或chrome/firefox,如果您使用IE8,请在”工具”菜单中,调整为非”兼容性视图”!
调整为非”兼容性视图”解决步骤方法:
1、将项目中.html及.jsp文件<head>最前面加上<meta http-equiv=”X-UA-Compatible” content=”IE=edge”></meta>(即如上meta加在其它meta之前)。
如下所示:
<html>
<head>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”></meta>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”pragma” content=”no-cache”/>
<meta http-equiv=”cache-control” content=”no-cache”/>
<meta http-equiv=”expires” content=”0″/>
</head>
…
</html>
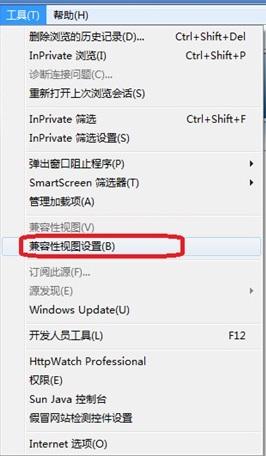
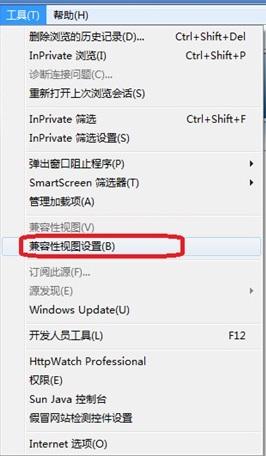
2、选择“工具”菜单栏,点击“兼容性视图设置(B)”


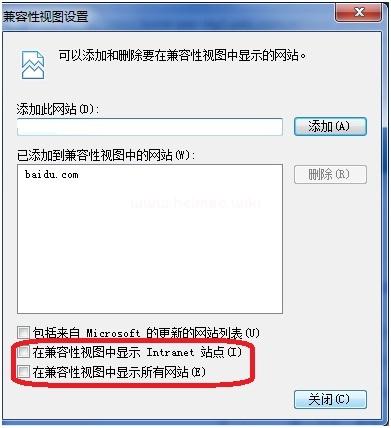
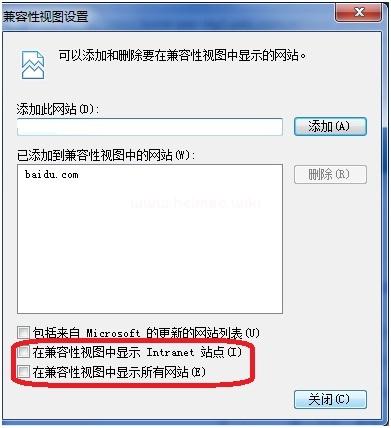
打开如下弹出框,将“在兼容性视图中显示Intranet站点(I)、在兼容性视图中显示所有网站(E)”这两项前面的勾选框勾选掉(即不勾选上)。