有人做过相关测试,网页字体字号不仅影响用户情绪,还会影响用户浏览体验,好看的字体使人高兴,不好看的字体使人反感,某位站长做过测试,他仅仅改变网页字体,网站用户黏度就提高了38%,下面黑帽百科来给大家说说网页字体字号为什么对用户影响这么大。


字体字号影响用户的情绪
网站字体通过两种方式影响着用户的情绪,分别为字体和字号。
字体字号影响用户的情绪因素
1、认知偏见
某些字体字号,在我们的认知里会自然的对这些字体字号赋予一定的意义,这主要是受认知偏差和环境文化的影响,例如,在美国,看到无衬线字体,就会联想到政府文件,在英国,无衬线字体就只能联想到小报,这也就是说,用户感受到的信息会因为字体字号变化而发生变化。
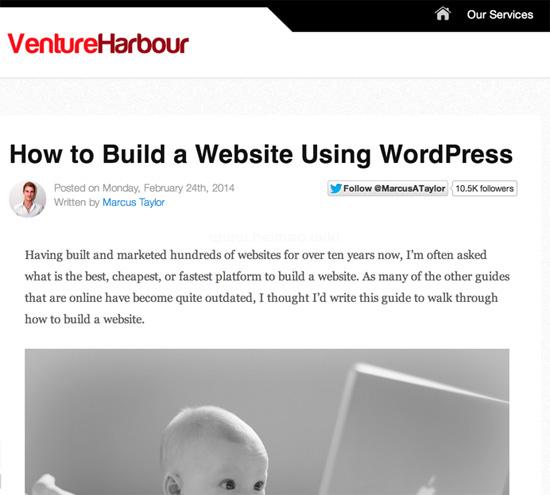
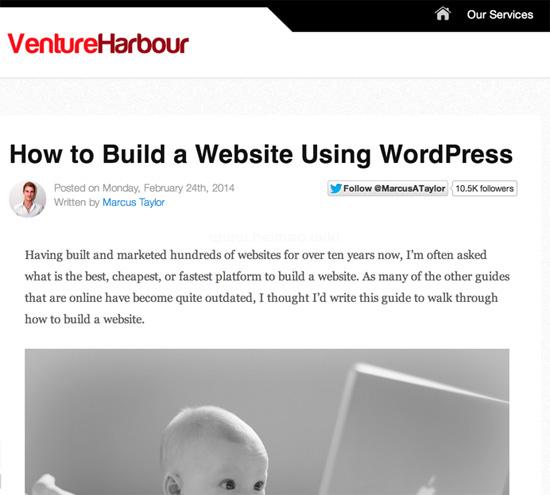
下面给大家分享两张博客文章截图,用的是不同的字体字号,看到以下截图,是不是给你传递了不同的感受?

 字体:The site`s normal (国外网站默认字体)
字体:The site`s normal (国外网站默认字体)

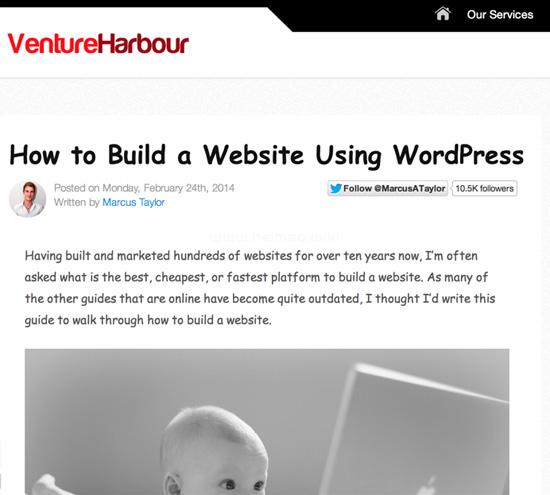
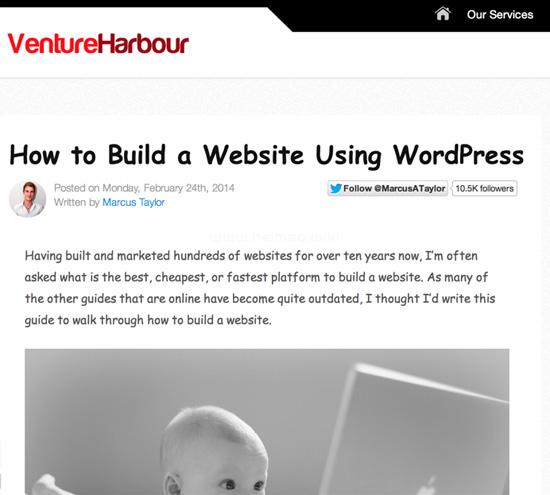
 Comic Sans字体
Comic Sans字体
第二张没有第一张给人的信任度高,感觉第二张图片带点娱乐孩子气,这种感受不是由于文章字距、字母的特性而造成的,而是由Comic Sans字体这个字本带来的。
2、可读性
某些字体本身就比其它字体更具有可读性,在早期电脑时代,由于电脑分辨率还不是很高,衬线字体必须工用矢量创建,而矢量创建的字体在电脑上又不能很好的显示,于是乎,早期电脑程序设计师就默认使用无衬线字体了。
到了现在,电脑分辨率越来越高,所以像Georgia这样的衬线字体使用就越来越频繁了。
3、字体测试
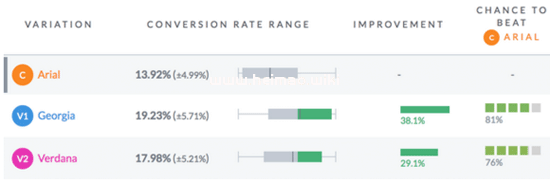
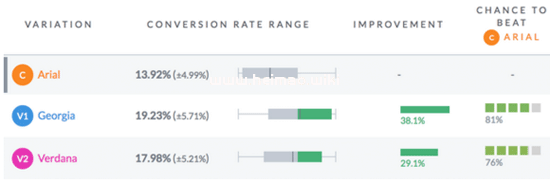
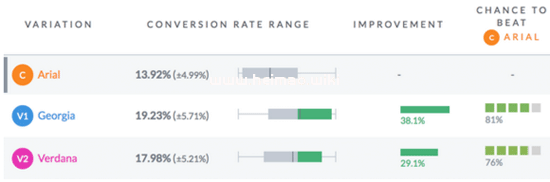
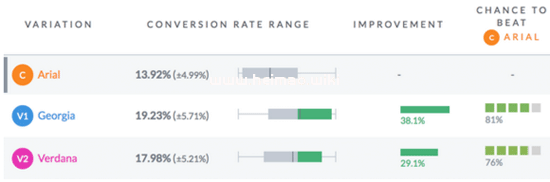
大家是不是都想知道,什么样的字体更适合黑帽百科的博客网站?下面黑帽百科测试了Georgia、Arial、 Verdana这三个字体,分别通过点击数、跳转率、停留时间等三个方面来分析每个字体的表现,下面是这三种字体的测试结果,大家可以参考下。

 Georgia字体
Georgia字体

 Arial字体
Arial字体

 Verdana字体
Verdana字体
测试结果表明Georgia字体更适合用在黑帽百科博客上,因为这个字体用户体验好,可读性也非常好,而且网页点击率也比使用Verdana字体多了29.1%,也由此也说明Verdana字体不适合用在黑帽百科博客上。


同时,使用Georgia字体,用户在网页上停留的时间更长,这也表明用户看到这种字体心情是舒服的,这点黑帽百科在热力图上也得到了证实。
4、字号测试
通过以上测试,得知Georgia字体更适合用在我们博客网站后,黑帽百科还想知道,几号字体用户会更喜欢呢?黑帽百科先后测试了14px、15px、 16px这三个大小的字体,通过测试得知,发现14px字体用户更喜欢,也更适合用户浏览。

 字号每加大一个像素,行距也相应加高了一个像素
字号每加大一个像素,行距也相应加高了一个像素
这个测试结果确实让人有点意外,因为以前觉得越大号的字体用户应该越喜欢,也更愿意阅读,并且有的网站都使用了20px以上字号。
为了证实以上测试结果没有问题,于是乎又测试了10px、14px、18px、21px这四个字号,测试结果再次表明,14px的字号仍然是用户最喜欢的。
由这次测试结果得和,对别人有效的事情未必对自己也有效,对于我们博客站点来说,也许14px字号真的是一个不错的选择。
5、字体优化的魅力
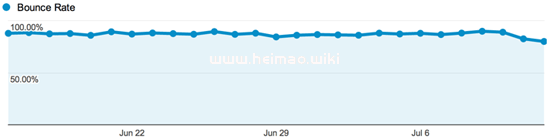
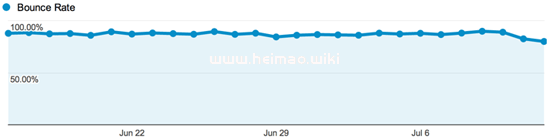
根据以上字体优化,我们网站用户体验有多大的提升呢?
自从将网页字体调整为14px的Georgia字体后,博客网站跳失率由88.0%下降到80.9%,页面访问量从1.21上升到了1.43,用户页面停留时间也提高了10分钟。


以上测试结果都是由分组测试得知,建议大家都可以去测试自己的网站,然后就可以得知哪种字体字号更适合你的网站用户。











