大家可以这样理解,几乎所有的网站前端都是由HTML+CSS所组成的,而百度蜘蛛只能抓取前我们网站前端内容,即“HTML+CSS+文字+图片”所以我们的网站页面综合质量跟HTML+CSS代码有着绝对性的关系,百度判断一个页面的好坏,有很大一部分原因是通过HTML+CSS代码进行判断的。下面我们对HTML代码进行详细讲解!
HTML、CSS 和JavaScript三者的关系
HTML主要用于一个页面的文字布局,图片位置显示等,如果我们拿制造汽车来打比方的话,HTML就好比把所有的车架、方向盘、脚刹、发动机等等全部安装好。
CSS主要控制网页中的样式,比如字体大小,字号,边距,图片大小,等等,如果拿制造汽车来打比方的话,CSS就是给汽车喷漆,贴一些图案,这个时候,汽车的外观非常的漂亮!
JavaScript简称为JS主要控制网页之间的数据传递,一些动态效果的实现!比如滚动公告的动态效果、渐变图片的实现、幻灯片自动切换效果!如果拿制造汽车来打比方的话,JS就是实现汽车大灯开关的控制,反向盘的控制,发动机启动等等一系列配合的控制!
针对网页优化 HTML、CSS、JavaScript的注意事项!
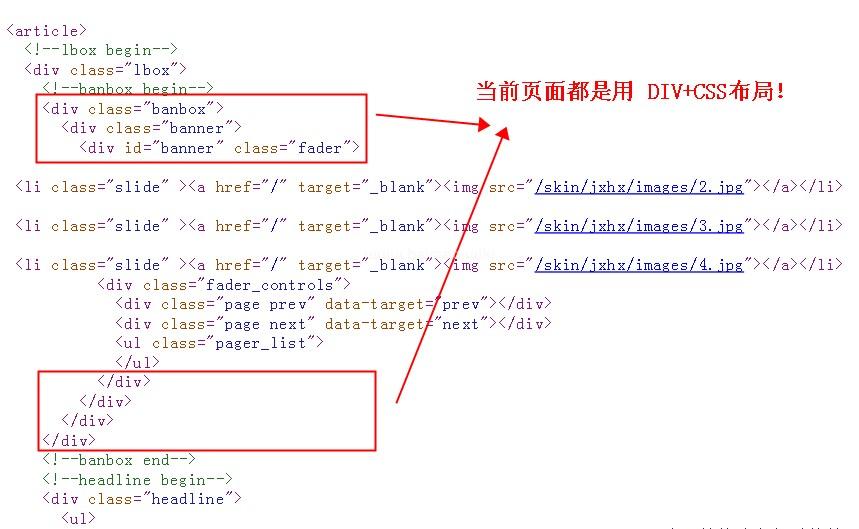
首先我们来讲解HTML,为一个页面的布局,百度官方认可的布局方式就是“DIV+CSS”,不要用一些table之类的,或者其他框架进行布局,所以这一点一定要注意,框架布局一定按照官方的要求来!

我们再来谈CSS,一般而言,CSS都是被封装成*.css文件直接导入网页中,但是前端开发者特别喜欢封装成多个CSS文件导入,的确这种方式会方便管理,但是对于SEO就很不友好,会增加蜘蛛的无效抓取,同时也会让服务器同时执行多个css文件而降低页面打开速度,所以这里建议大家最好把css封装成一个完整的css文件,这个小细节,请大家要注意!
JavaScript对于网站的影响是最大的,因为JS代码一般来说都很长,执行过程中会把服务器拖得很慢,造成网页打开速度延迟的情况,同时百度蜘蛛不识别js文件,如果一个网站有太多js,会大幅度影响SEO的排名效果!下面是对应优化方法!
1,减少页面大量动态效果,或者替换其他功能模块!
2,尽量把js文件合并,不要有多个js文件。
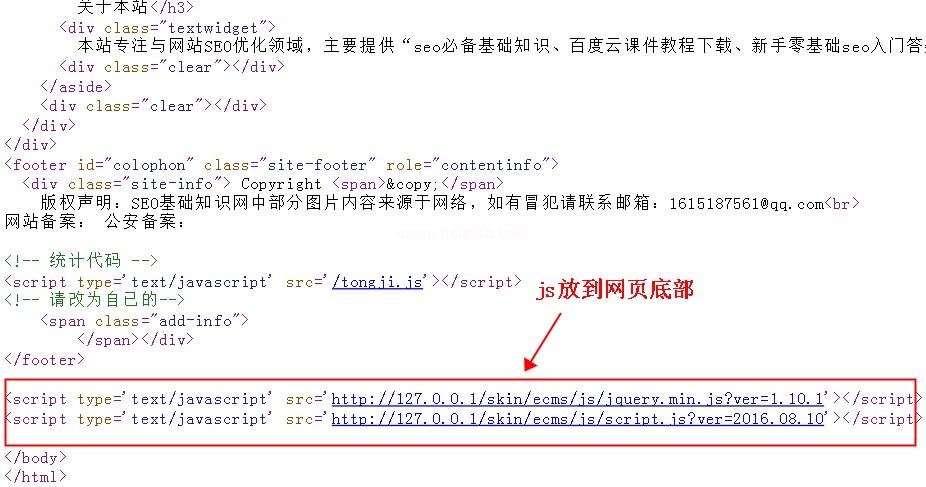
3,把js文件放到网站最底部,先让网页加载出来,最后加载js,会提升网页速度!

TDK三大标签的优化!(title标题、description描述、keywords关键词)
title标题
title标签为网页标题,为网页中最为核心的标签,排名结果中直接显示的就是title标题,这个位置主要布局网站的核心词,切记要按照百度官方要求来,不要进行堆砌!也不要超过30个字,否则会自动隐藏,反而不利于SEO,另外title主标签的权重是从左到右计算的,所以我们要把主要的关键词放到最左边,让主要关键词在权重最高的位置,可以有效提升网站核心关键词排名!
description描述
description描述主要是针对当前网页内容做一个简单的描述,同样description也会显示到排名的结果中,可以给用户一个简单的参考,让用户判断是不是自己所需要的内容页面!网站描述一般都需要重复核心关键词1-2遍,以提升核心关键词的密度,可以有效促进核心关键词排名,另外描述最好不要超过150字。
keywords关键词
keywords关键词,用户是看不到的,主要是给搜索引擎看的,百度搜索可以通过keywords关键词来判断你网页重点描述的内容是什么。一般一个页面的关键词可以放1-5个左右,不要超过5个,也不可以堆砌,越自然越好,突出网页重点即可!因为目前来说,keywords的权重值是比较低的,大家不要纠结这一块!

< h1 >~< h6 > 标签
一般而言,一个网页中经常会用到的标签只有< h1 >、< h2 >、< h3 >这三个标签,因为百度很重视H标签,如何合理运用,百度会给我们网页增加相应的评分,可以有效提升我们页面的排名。
< H1 >标签一般出现在页面LOGO,或者单个文章的主标题部分。一个页面只能有一个。
< H2 >标签一般会用在网站栏目或者小标题标题部分。
< H3 >标签一般用在侧栏小标题子标题部分。
< Strong > 和 < B > 标签
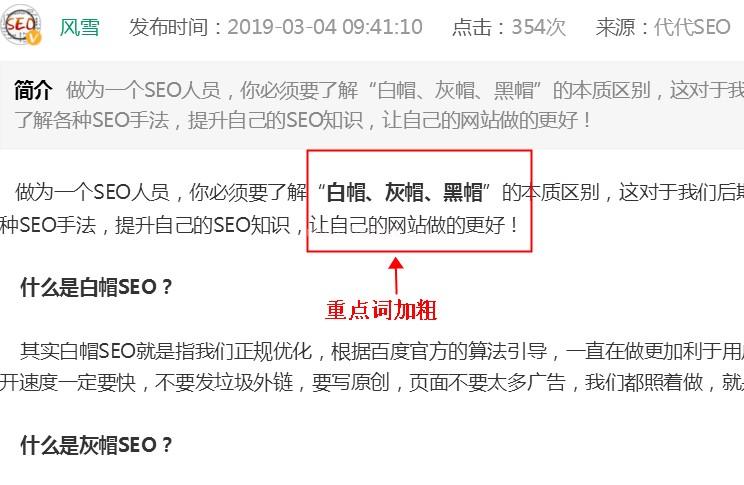
这两个标签都是页面文字加粗标签,主要用于文章内容的强调,告诉搜索引擎我们这篇文章内容主要强调的是什么,合理的强调也会增加用户的体验度,同时也应用于段落标题的加粗,使文章层次更加合理,可以明显增加页面评分,有效提升页面权重值,更加利于SEO排名!

标签的合理优化
title属性
a标签中的 title="",这个标签在实际优化中是很重要的,根据html分值表中,每一个a标签的title属性都会为页面+1分,正常我们一个页面都会有20-50个a标签,所以如何合理运用titile这个属性,页面分值会增加很多!
nofllow属性
这是屏蔽链接权重的属性,主要为了给页面集权使用,防止页面权重流失,我们可以利用nofllow属性屏蔽页面中一些不需要排名的页面链接,比如“网站地图、关于我们、联系我们、公司资质”等这类不需要排名的页面,会减少我们当前页面权重评分的流失,这个小技巧,也是可以有效提升页面排名的!
SEO忌讳的三个标签flash、iframe、Table
Table页面布局
有很多人页面布局是用Table进行布局的,这种布局的方式是非常不利于SEO的,因为Table都是表格嵌套,百度蜘蛛抓取Table遇到多层表格,直接就跳出不进行抓取,所以可能抓取不到我们网站所有的内容,这对搜索引擎是非常不利的,所以大家在网页布局的时候,不要使用Table标签!
iframe嵌套标签
iframe嵌套标签主要是可以把一个页面的内容嵌套到另一个页面中,这种嵌套本身就不利于SEO,且iframe标签百度蜘蛛并不能识别,所以大家做SEO的时候也不要去使用iframe标签进行嵌套。
flash效果
flash可以是视频,可是是图片,可以是幻灯片,做出来的网站效果是非常美观的,但是由于flash文件体积较大,会严重拖慢网页的打开速度,且百度蜘蛛根本就不能识别flash的内容,所以做SEO优化的页面千万不要因为美观度,而去使用flash效果,会造成网站的某些位置百度蜘蛛不识别,从而影响我们整站优化排名!











